Angular Vs React
Last updated: 18.01.2020
In this article, we will compare two of the most popular web technologies in 2019, and also address their history, key differences, core languages recommended (TypeScript and JavaScript) and so forth. Overall, these technologies have made it much easier for developers to reuse, refactor, and maintain code by dividing things into modules/components.
The goal of this article is not to find the best technology, but to compare, highlight, and clarify few misconceptions. We’ll also focus on what is important instead of minor details that do not really matter in the long-term.
You should be aware that the comparison between these two technologies cannot be fully covered. Angular comes with a complete framework (MVC), while React is a fronted-library with lots of open-source packages to integrate with.
Note! The word technologies is a replacement for Angular and React.
If you want to become a better web developer, start your own business, teach others, or simply improve your development skills, I’ll be posting high-quality weekly tips and tricks on the latest web-languages out in the market.
Questions to be addressed
- What are the key differences between Angular and React?
- What makes TypeScript so special?
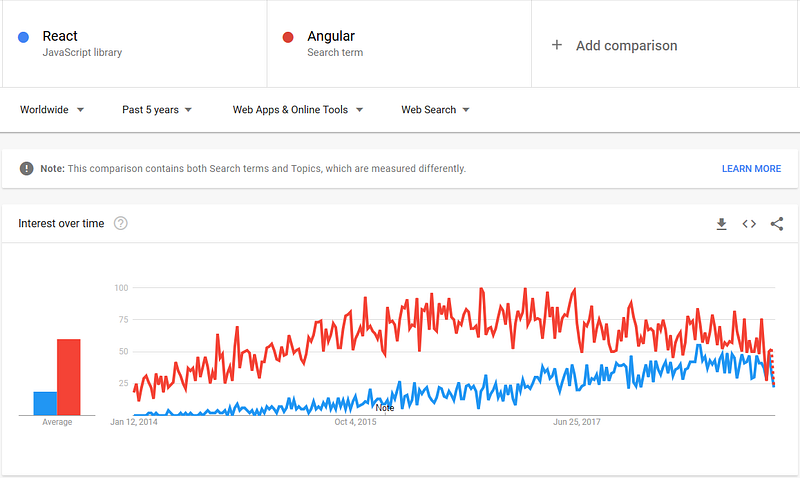
- How popular are these technologies?
- What is the current open-source status?
- Which technology do companies use the most?
- Do static typed languages influence code quality and development time?
Key comparisons
Here’s a quick side-to-side comparison between Angular (left) and React (right).

- AirBnb
- Uber
- Netflix
- Dropbox
- Eat24
- CVS shop
- onefootball
- Google Express
- NBA
- Delta
- wix.com
TypeScript and JavaScript (ES6+)
As I mentioned, it can be misleading to only compare Angular and React without focusing on the core language each one has emphasizes (according to their docs).
Note! The aim this section is not to decide whether we’ll choose Angular or React. But clarify few misconceptions between statically- vs dynamically-typed languages that has been going on for a while, backed with research.

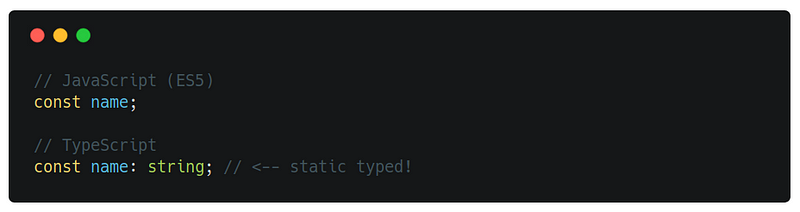
Static typed property comparison between JavaScript and TypeScriptStatic typed argument

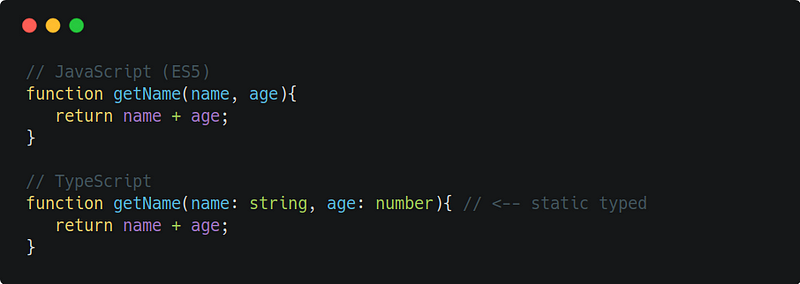
Static typed argument comparison between JavaScript and TypeScript
I’ve learned that lots of people believe that a statically typed language means reliable code, and is most often used as a winning argument over dynamically typed languages. And frankly, it is quite difficult to disprove this statement because it fundamentally relies on the development environment, the programmers experience and of course the project requirements.
Luckily, research (tl;dr video) has taken this seriously, and put this myth to test with 49 subjects.
The observations from the research are:
- Statically typed language require more time due to fixing typo errors
- Dynamically typed language is readable and easier to write (declarative code)

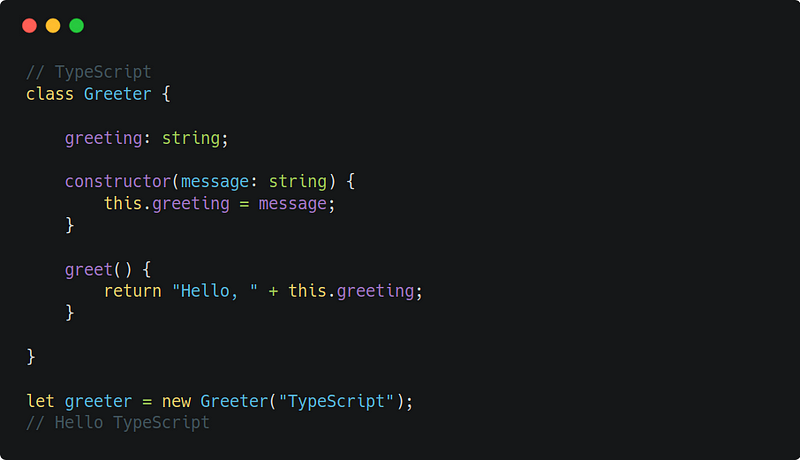
TypeScript

JavaScript (ES6)IMO
Statically typed feels structured, secure, readable, and easy to collaborate with others (prevents people from passing unexpected values). However, when working with dynamically typed, I have the flexibility and creativity to focus more on creating than thinking to much about types, interfaces and generics and so forth.
And from the past web-apps I’ve built, I haven’t really had any large issues with not having static typed. It does not mean I don’t like it — I just that I don’t need it, but maybe I do in the future.
Here’s an update — currently I’m working with a couple of Microsoft developers to build an application using Angular framework. The reason we’ve selected Angular is because most of the packages are already defined, and the documentation for everything is in one place. It also emphasizes on TypeScript, which is a perfect choice because the majority of devs have already lots of experience with object-oriented programming.
On the other hand, I’ve seen similar apps we are working with built with React. So in general, both are powerful tools, and mostly rely on how you setup the architecture.
Takeaway notes
- TypeScript is simply a transpiler, it can be used with React or any other JS frameworks
- React handles memory-management efficiently (virtual DOM)
- React uses JavaScript (ES6), a recognized web-language since 1995
- Angular uses TypeScript, released in 2012
- Statically typed language is great, but its not a must
- Dynamically typed languages require less time to write and more flexibility to use creativity
- Learning statically-typed language may be a challenge, especially if you’ve only been working with dynamically typed languages
- ES6 has implemented lots of great features such as modules, classes, spread operator, arrow functions, template literals that allows you to write less, cleaner and more structured code (syntactic sugar)
- TS is simply ES6+ with types and much more
The framework/component-library you choose may influence how much time you spend programming and your budget. If you have a team with C#, Java or C++ developers, then I would probably go for Angular, since TypeScript shares many similarities with these languages.
The best recommendation I can offer is to setup a basic application both in Angular and React, and then evaluate the language and work flow before you make a decision.
As previously mentioned, both technologies have their own set of advantages and similarities, and it really boils down to what type of requirements the application offers, the complexity and level of experience the developers have.
Here are a few articles I’ve written about the web-ecosystem along with personal programming tips and tricks.
- A chaotic mind leads to chaotic code
- Developers that constantly want to learn new things
- A practical guide to ES6 modules
- Learn these core Web Concepts
- Boost your skills with these important JavaScript methods
- Program faster by creating custom bash commands